-
CC informatique
Mercredi moi et ma binôme (et tout notre groupe aussi), on avait notre CC d'info (informatique appliquée à la biologie pour être toutafé correcte).
Encore ?!
Oui, mais cette fois, c'était sur ordinateur
(car faire de l'informatique sur une feuille comme pour le CC d'avant, on n'a pas trop compris l'intérêt soit dit en passant ...).
...).Eh bien, au début du semestre, j'aurais juré avoir une meilleure note en création de pages web (dont le dernier CC fut hyper difficile au passage... les anciens maths/physique/info s'en sont apparemment bien sortis, et nous.... pauuuuvres BB de nous
 !), qu'en informatique, où j'étais persuadée de devoir sauver les meubles (parce que le javascript et moi, ça faisait 36 (euh, non, ça c'est mon pantalon)).
!), qu'en informatique, où j'étais persuadée de devoir sauver les meubles (parce que le javascript et moi, ça faisait 36 (euh, non, ça c'est mon pantalon)).Eh bien, il ne faut jurer de rien.
Car ça a été l'inverse : moi et ma binôme, on a désespérément tenté de sauver les meubles en création de pages web, tandis qu'avec ma seconde binôme super-Orangine nous nous sommes presque baladées en informatique.Finalement, on s'est bien complétées pour ce CC (car oui, ça y est, je peux dire que j'ai compris le javascript. Le temps que ça monte au cerveau, que ça décante, tout ça, tout ça...), et nos réflexions ont été bien soit synchros, soit complémentaires et tout ça au bon moment :-).
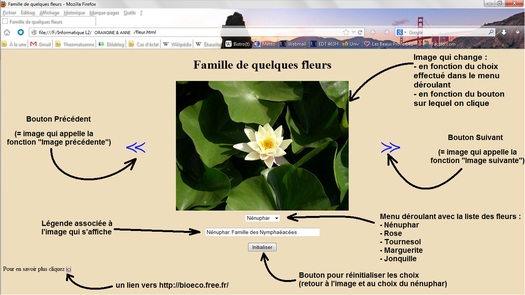
Notre CC consistait donc à recréer une page à l'identique, à savoir : une image centrale de fleur, un menu déroulant qui permet de choisir la fleur qui s'affiche parmi cinq disponibles, une légende qui indique la famille à laquelle appartient la fleur affichée, des images de flèches sur lesquelles un clic permet d'afficher la photo précédente/suivante, ainsi qu'un bouton pour réinitialiser tout le bazar.
Mais tout ceci n'est que l'apparence.
Parce qu'il faut bien évidemment aussi créer les fonctions (en Javascript) pour que ça marche !
Grosso modo, il y a donc une fonction dans le menu déroulant, une pour l'image de chaque flèche, et une autre fonction encore pour le bouton de réinitialisation. Sans oublier de prendre en compte la légende dans chacune des fonctions.Par exemple, la fonction javascript pour le menu déroulant (faisons simple), c'était ça :
function changeimage(){
var choix=document.fleur.choixf.selectedIndex;
if (choix==0){
document.images["flower"].src="nenuphar.jpg";
document.fleur.tt.value="Nénuphar: Famille des Nymphaéacées";
}
else if (choix==1){
document.images["flower"].src="rose.jpg";
document.fleur.tt.value="Rose: Famille des Rosacées";
}
else if (choix==2){
document.images["flower"].src="tournesol.jpg";
document.fleur.tt.value="Tournesol: Famille des Composées";
}
else if (choix==3){
document.images["flower"].src="marguerite.jpg";
document.fleur.tt.value="Marguerite: Famille des Composées";
}
else{
document.images["flower"].src="jonquille.jpg";
document.fleur.tt.value="Jonquille: Famille des Amaryllidacées";
}
}Décodons ceci ensemble :
- en vert, le nom de la fonction.
- en bleu, le choix du menu déroulant, ici, le 0 c'est le premier choix (oui, le premier choix, c'est zéro)
- en orange, le nom de l'image à remplacer (ou plutôt, l'emplacement de l'image, là, au milieu)
- src, ça veut dire adresse (donc, ici, document.images["flower"].src ça désigne l'adresse de l'image de l'emplacement flower)
- l'adresse de l'image.
- ah et puis : document.fleur.choixf.selectedIndex, c'est tout simplement (si, au bout d'un moment, ça devient simple) pour récupérer l'information du choix opéré par l'utilisateur dans le menu déroulant : choix 0 (le premier), choix 1 (le second) etc.
- document.fleur.tt.value, c'est la value du champ de texte (ce qu'il y a écrit dedans) qui sert de légende et dont le nom est "tt".
- quand au "fleur" récurrent, c'est le nom de notre formulaire.Et on fait la même chose pour tous les choix possible (5 options = 5 choix).
Traduction :
Si le choix est la première option du menu,
alors on attribue l'adresse nenuphar.jpg à l'image à afficher (et, hoooo, un nénuphar s'affiche - et non un nenephar, je tiens à préciser)
et on attribue au champ de texte qui sert de légende la value : "Nénuphar: Famille des Nymphaéacées"Autrement, si (le choix est la seconde option du menu), alors etc.
Et puis, il y a les autres fonctions de la page aussi à faire (et elles marchaient
 !)
!)On dirait pas qu'il y a tout ça derrière cette page, hein
 ?
?
(c'est bien caché !)Allez, encore une fois, c'est gratuit :
Rendu final de notre page de contrôle continu d'informatique.
Et je tiens à préciser que TOUT ce qui a été demandé dans l'énoncé du CC fonctionne (si avec ça, on n'a pas la note maximale - enfin, même 19, on s'en contentera, on n'est pas difficiles).
On a aussi fini ça les premières, avec 30 minutes d'avance sur le temps imparti.
Du coup, on a filé en salle de TD d'immuno, et les autres sont arrivés en retard...Y'a des journées, où on est contente
 .
. Tags : informatique, université, cours, TP
Tags : informatique, université, cours, TP
Errances européano-homeschoolo-universito-végé-wikipédiennes